Como lo prometido es deuda, aquí les traigo el proceso para crear animaciones un poco más avanzadas que en la anterior publicación, donde se hablan de los métodos de las animaciones y en que formato se exporta o se guarda esta animación.
Se me olvidaba comentarles que a partir de la versión 2.7 del Gimp la imagen debe ser exportada, es decir que para guardar en cualquier formato distinto del que trae por defecto el Gimp debemos dirigirnos a: Archivos –> Exportar y si es un Gif Animado marcar en la opción como animación (As animation).
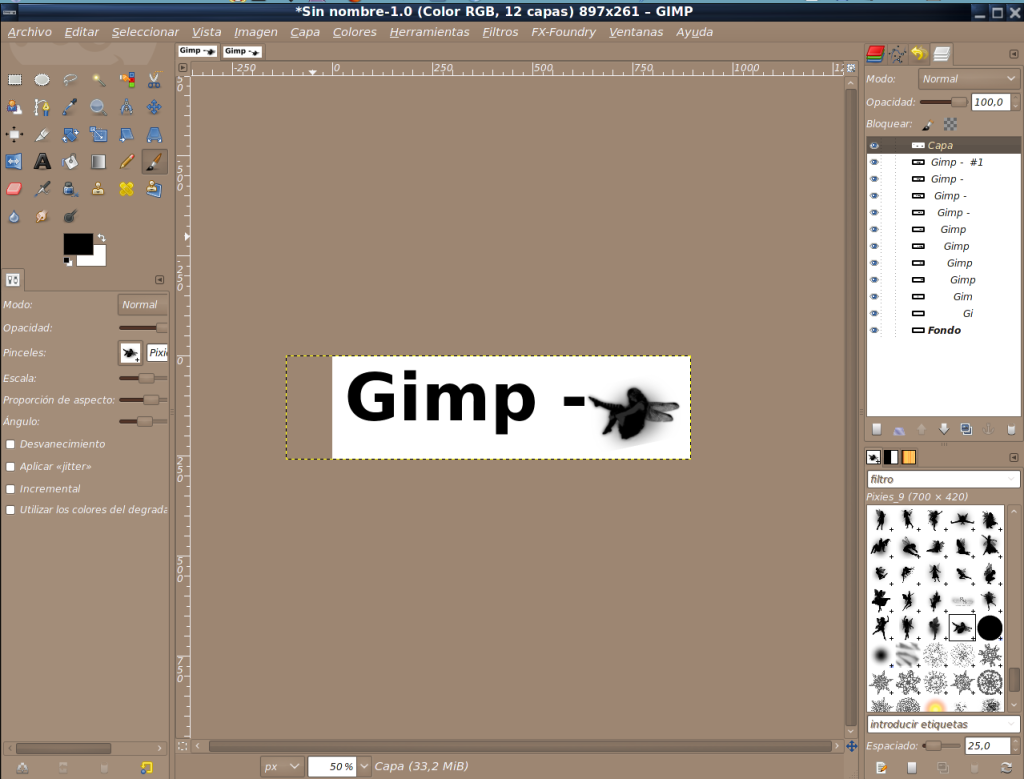
Paso 1: Abrimos el Gimp, damos clic en nuevo y escogemos las dimensiones que queremos para nuestra imagen, en mi caso 897 de Ancho X 261 de Alto
Paso 2: Creamos una capa blanca la cual va a ser nuestro fondo y con la herramienta de texto digitalizaremos en el extremo derecho gi, la duplicamos corremos un poco el texto y le añadimos la m y así hacemos sucesivamente hasta completar la palabra gimp y llegar hasta al otro extremo.
Notaremos que el texto quedara remontado uno sobre otro para evitar esto y nuestra animación quede bien, seleccionaremos el texto en cada capa dando clic derecho a la capa y escoger la opción Alfa Selección, y damos ctrl + i (Seleccionar –> invertir) y pintaremos el fondo de blanco este proceso se debe hacer en cada capa.


Paso 3: Optimizamos el gif, nos dirigimos a filtros –> Animación –> Optimizar para gif
Paso 4: Cambiamos el tiempo de reproducción de las capas 500 ms y vemos el resultado en filtros –> animación –> reproducción
Paso 5: Guardamos o exportamos nuestro gif

Paso 1: Abrimos en Gimp cualquier imagen de nuestra preferencia.
Paso 2: Duplicamos 3 o más la capa que contiene la imagen, seleccionamos uno o mas colores con la herramienta de selección difusa o con la herramienta selección por color teniendo en el modo: añadir selección.
Paso 3: A cada capa agregamos diferente ruido a los colores seleccionados.vamos a Filtros->Ruido->Ruido HSV y ponemos los valors que deseemos en cada capa toca experimentar mirando como nos queda la imagen.
Paso 4: Optimizamos el gif, nos dirigimos a filtros —> Animación –> Optimizar para gif y por ultimo guardamos o exportamos.